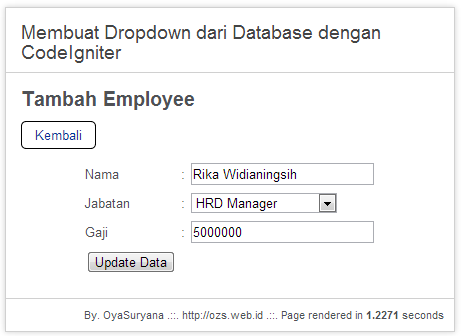
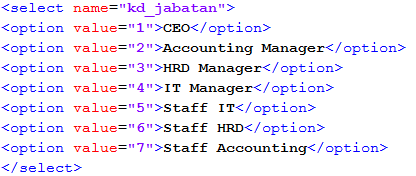
Dropdown sering digunakan dalam html sebagai input untuk data yang sifatnya memlih salah satu. Didalam html dropdown dibuat dengan tag <select> dan <option> untuk setiap pilihannya, adapun wujudnya ketika dijalankan seperti tampak pada gambar diatas pada bagian jabatan. Sebagai perbandingan jika menggunakan html maka akan dibuat dengan cara seperti berikut :
Pada kesempatan kali ini penulis akan menunjukan bagaimana membuat dropdown menggunakan CodeIgniter dengan bantuan Class html forms, dimana data jabatan akan diambil dari tabel jabatan di dalam mysql.
Berikut langkah-langkahnya :
1. Edit autoload.php di application/config
ubah
$autoload[‘helper’]=”;
menjadi
$autoload[‘helper’]=’form’;
2. edit config.php di application/config
3. edit routes.php di application/config
4. Buat model untuk mengambil data jabatan misal di m_employess dengan membuat fungsi master_jabatan :
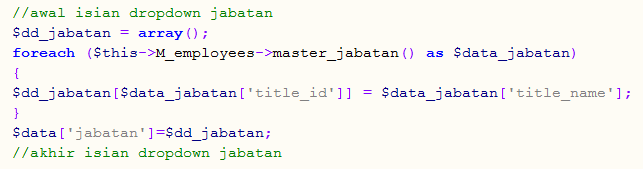
5. Buat controller, didalam controler di fungsi tambah untuk menampilkan form tambah buat array untuk memanggil daftar jabatan
:
6. Buat form dropdown di view dengan menggunakan form helper drop down
7. Jalankan alikasi dan hasilnya akan tampak pada gambar 1 diatas.
Untuk mempelajarinya silahkan download script latihannya !






Post a Comment